Готовы использовать свои собственные целевые страницы?
Здесь мы рассмотрим, как добавлять их в FunnelFlux, использовать в ваших воронках, лучшие практики отслеживания и как запускать события на основе переходов по ссылкам.
Если вы не уверены, как разместить целевые страницы или какую систему использовать, ознакомьтесь с нашими руководствами по этому вопросу здесь.
У нас есть несколько предложений на нашей партнерской площадке и руководства по настройке вашего собственного недорогого сервера целевых страниц.
Добавление лендингов
Добавление целевых страниц в FunnelFlux очень просто.
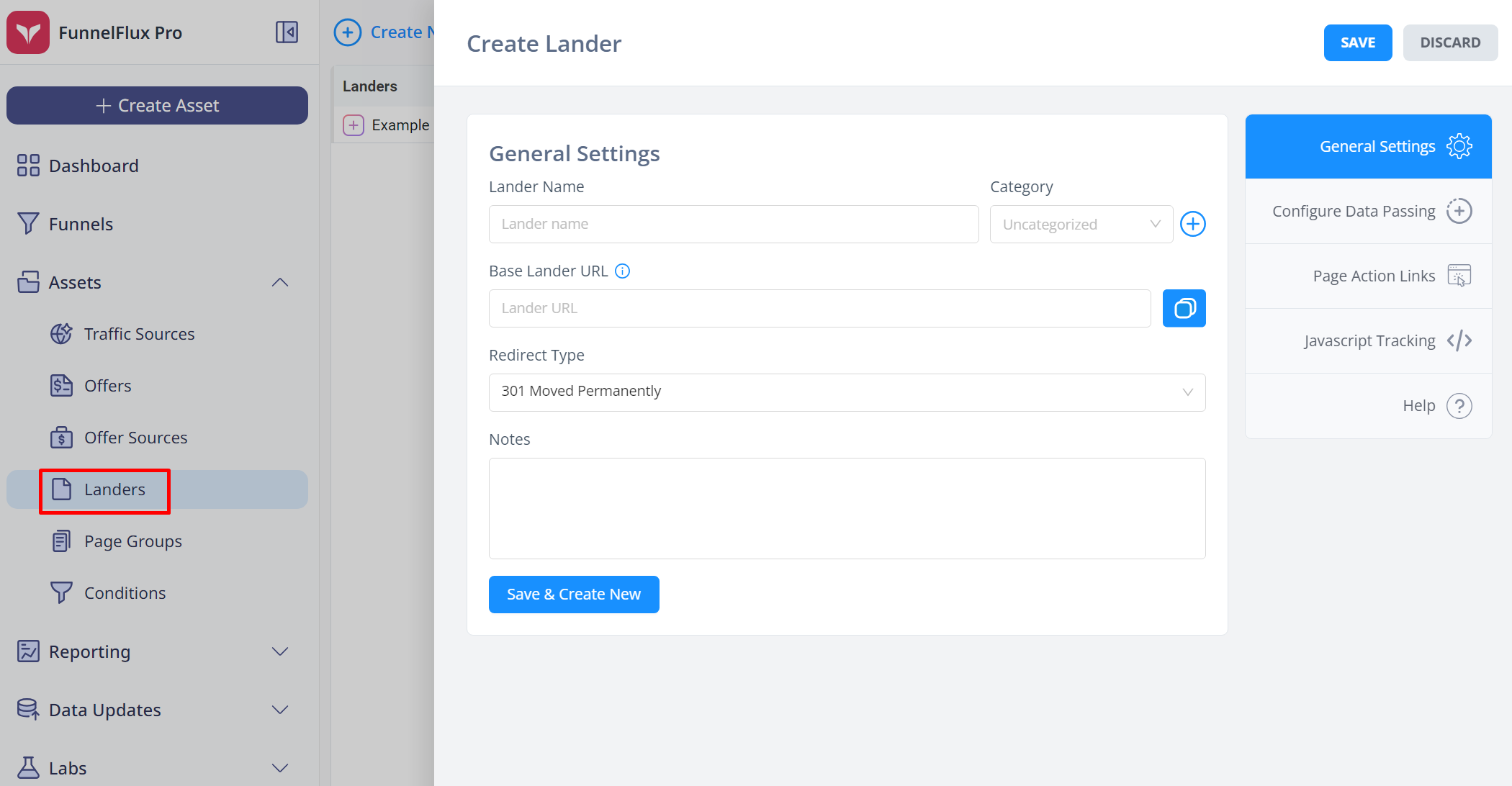
Перейдите на страницу Assets > Landers и нажмите Create New. Вы также можете сделать это с помощью универсальной кнопки создания в верхнем левом углу нашей навигации:

В большинстве случаев вам просто нужно указать URL лендинга, и не нужно ничего настраивать в других разделах.
Вам не нужно передавать данные на лендинг для работы отслеживания - вы бы передавали данные в разделе передачи данных только если у вас есть какие-то скрипты на странице, которым это нужно (например, для вывода страны пользователя в тексте страницы).
Для типа перенаправления должно быть установлено значение 301 по умолчанию, и мы рекомендуем всегда использовать его.
Не используйте режим "ultimate meta refresh" для ваших собственных страниц, так как его цель - скрыть реферер. Это замедлит работу, и нет смысла пытаться скрыть реферер от вашей собственной страницы/трекера, которая уже имеет эту информацию.
После добавления лендингов вы можете использовать их непосредственно в ваших воронках.
Использование лендингов в ваших воронках
В конструкторе воронок вы можете получить доступ ко всем активам, которые вы добавили в свой аккаунт.
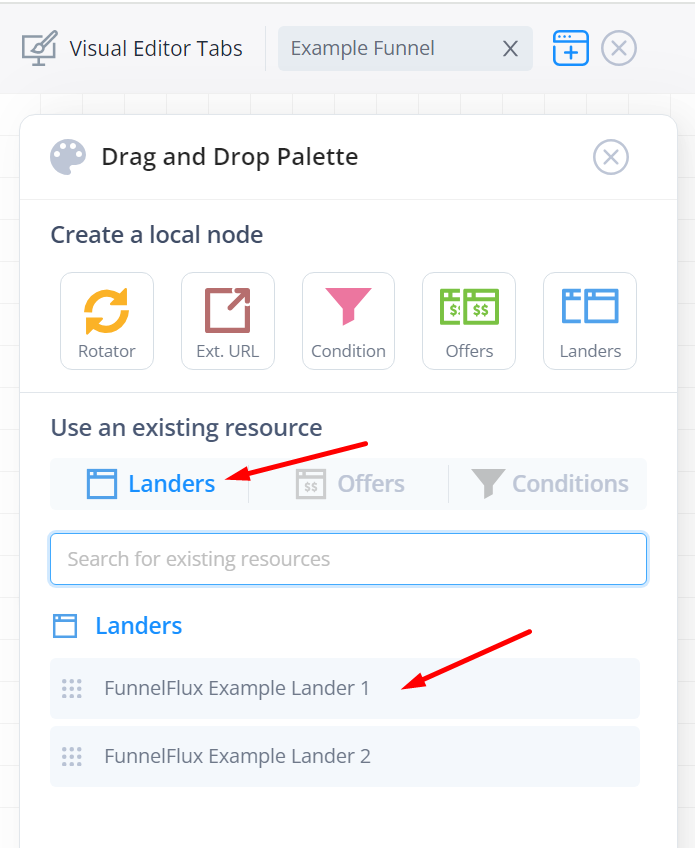
Просто откройте палитру узлов > нажмите на лендинги > вы увидите список активов и можете вводить текст для фильтрации:

Вы можете перетаскивать эти страницы на холст, чтобы создать узел.
Если вы хотите провести сплит-тестирование нескольких страниц, есть два варианта:
- Перетащите несколько страниц на холст, создав несколько узлов, затем используйте ротатор
- Создайте один узел и добавьте в него несколько страниц
Когда вы создаете лендинги/офферы в конструкторе воронок, они фактически являются "группами" с собственными внутренними ротаторами.
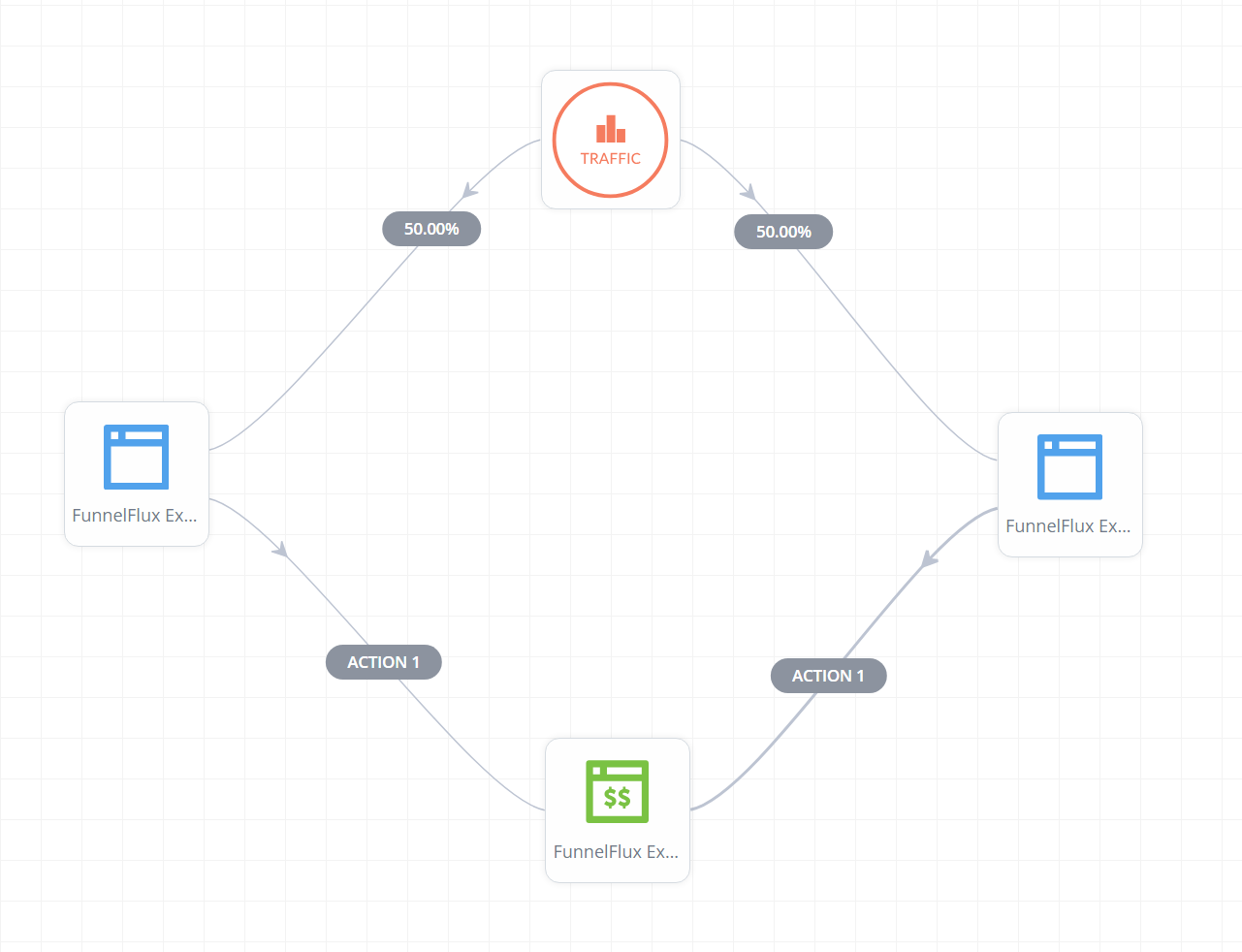
В варианте 1 мы можем разделить трафик на несколько страниц следующим образом:

Вы могли заметить, что узел трафика на самом деле является ротатором... да!
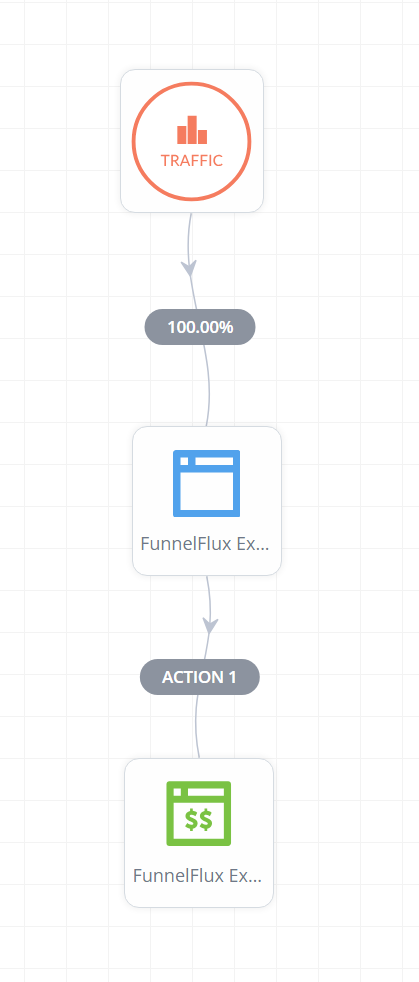
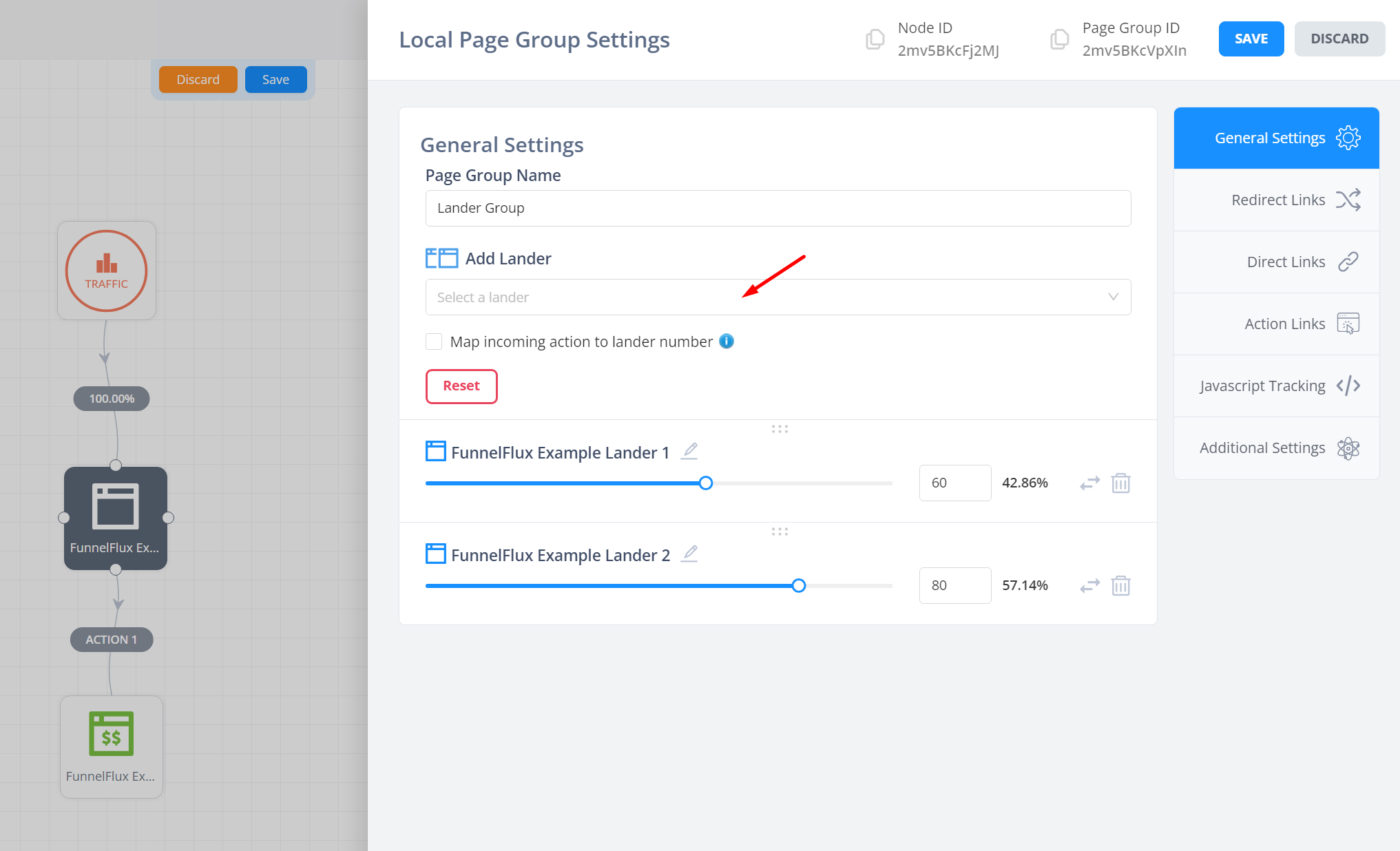
Со вторым вариантом мы могли бы сделать следующее:

При нажатии на узел лендинга мы можем добавить несколько страниц внутрь него и настроить там ротацию, вот так:

Какой подход использовать - решать вам. Большинство людей предпочитают второй, так как они могут легче добавлять и удалять страницы из ротации.
Если вам нравится использовать тепловые карты, первый подход лучше, и он также даст вам больше контроля, если вы хотите уникальные шаги лендинг > оффер (т.е. когда лендинг A идет по другому набору шагов, чем лендинг B).
Отслеживание лендингов и переходов по ссылкам
Во-первых, вы всегда должны размещать наш универсальный JS-сниппет на ваших лендингах.
Он необходим для прямого связывания (где вы не используете перенаправления, как требуется некоторыми источниками трафика), и он улучшает отслеживание в целом, поэтому всегда должен быть добавлен.
Если вы не добавите его, а затем столкнетесь с базовыми, распространенными проблемами отслеживания, мы вас предупредили - добавьте его.
Вы можете найти его в нескольких местах:
- При редактировании лендинга или оффера есть вкладка Javascript Tracking
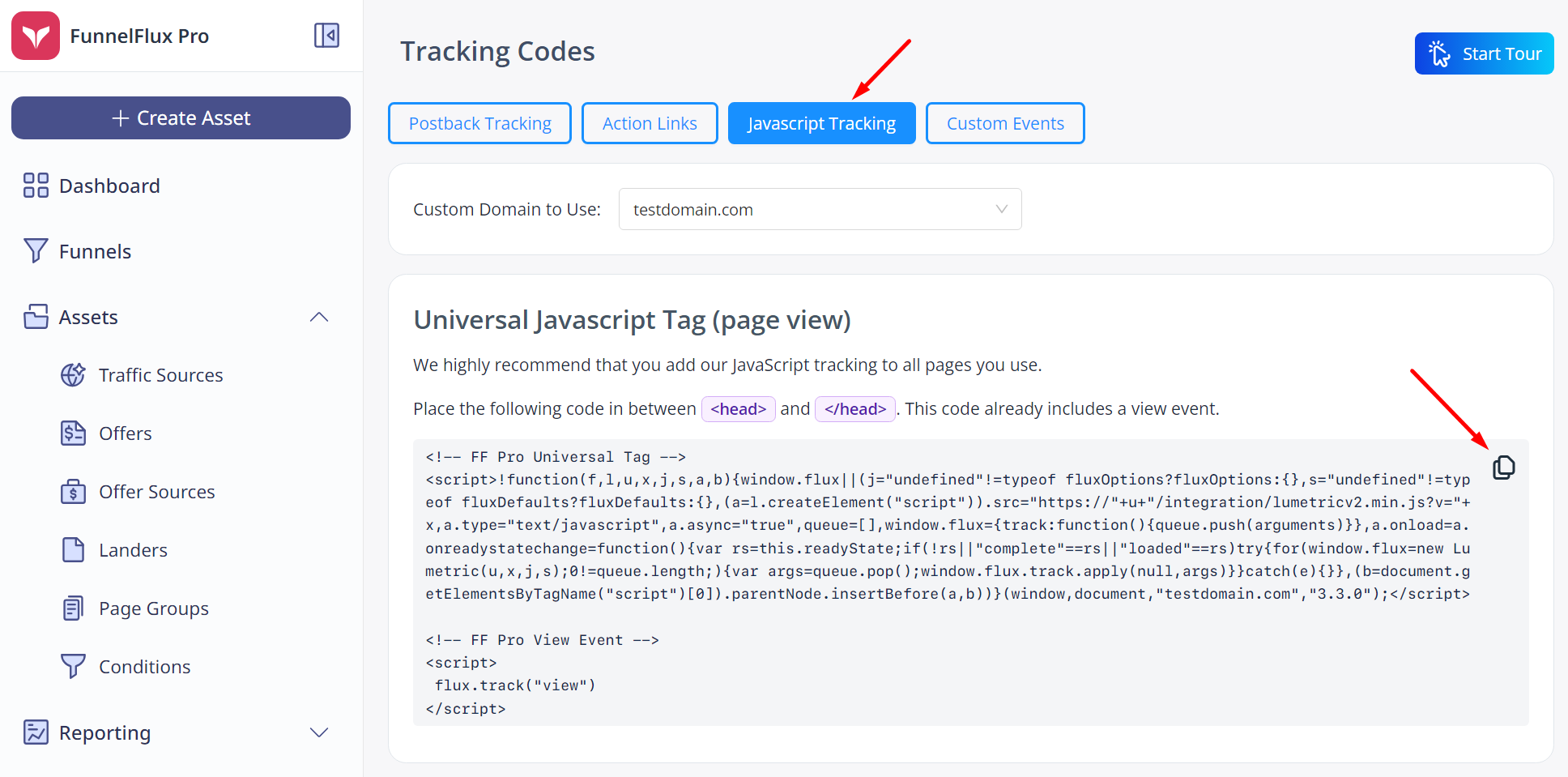
- В разделе Settings > Tracking Codes, как показано ниже

Теперь, для переходов по ссылкам вам нужно будет использовать "ссылки действий"
Они универсальны и станут более надежными благодаря нашему JS.
Вы также можете увидеть ссылки действий на картинке выше, и можете получить их из конструктора воронок, щелкнув правой кнопкой мыши на действие > получить ссылку действия.
Ссылка будет выглядеть так:
https://your-custom-domain.com/action/1
Используйте эти ссылки для ваших кнопок перехода/призыва к действию на ваших страницах. Они просто говорят трекеру "выполнить действие 1", и трекер решит, куда это должно идти. В FunnelFlux нет предопределения назначения.
Вы могли заметить переключатель "Add Default Redirect Parameters".
Это добавляет некоторые дополнительные параметры к ссылке, которые используются в качестве резервного варианта, если контекст отслеживания недоступен. Мы рекомендуем использовать это, если форма отправляет на ссылку действия, так как в этом случае более вероятно, что информация отслеживания будет потеряна посередине.
Нет вреда в том, чтобы иметь эти параметры в ваших ссылках в целом, но не тратьте время на их получение для каждой воронки, которую вы создаете, так как они не будут использоваться в 99,9% случаев. Если у вас есть органический трафик, лучше освоить искусство Javascript-отслеживания (вы можете ознакомиться с нашей статьей об органическом трафике здесь).
Использование прямого связывания
Многие из вас могут использовать источники, такие как Meta, где люди часто предпочитают избегать перенаправлений, или Google/Microsoft Ads, где перенаправления не разрешены.
В этих случаях вам нужно использовать прямые ссылки, которые отправляют пользователя непосредственно на страницу, минуя трекер. В этой ситуации наш Javascript является первой точкой контакта с пользователем, и он начинает отслеживание + захватывает всю информацию URL.
Прямые ссылки могут быть сгенерированы только из узла страницы.
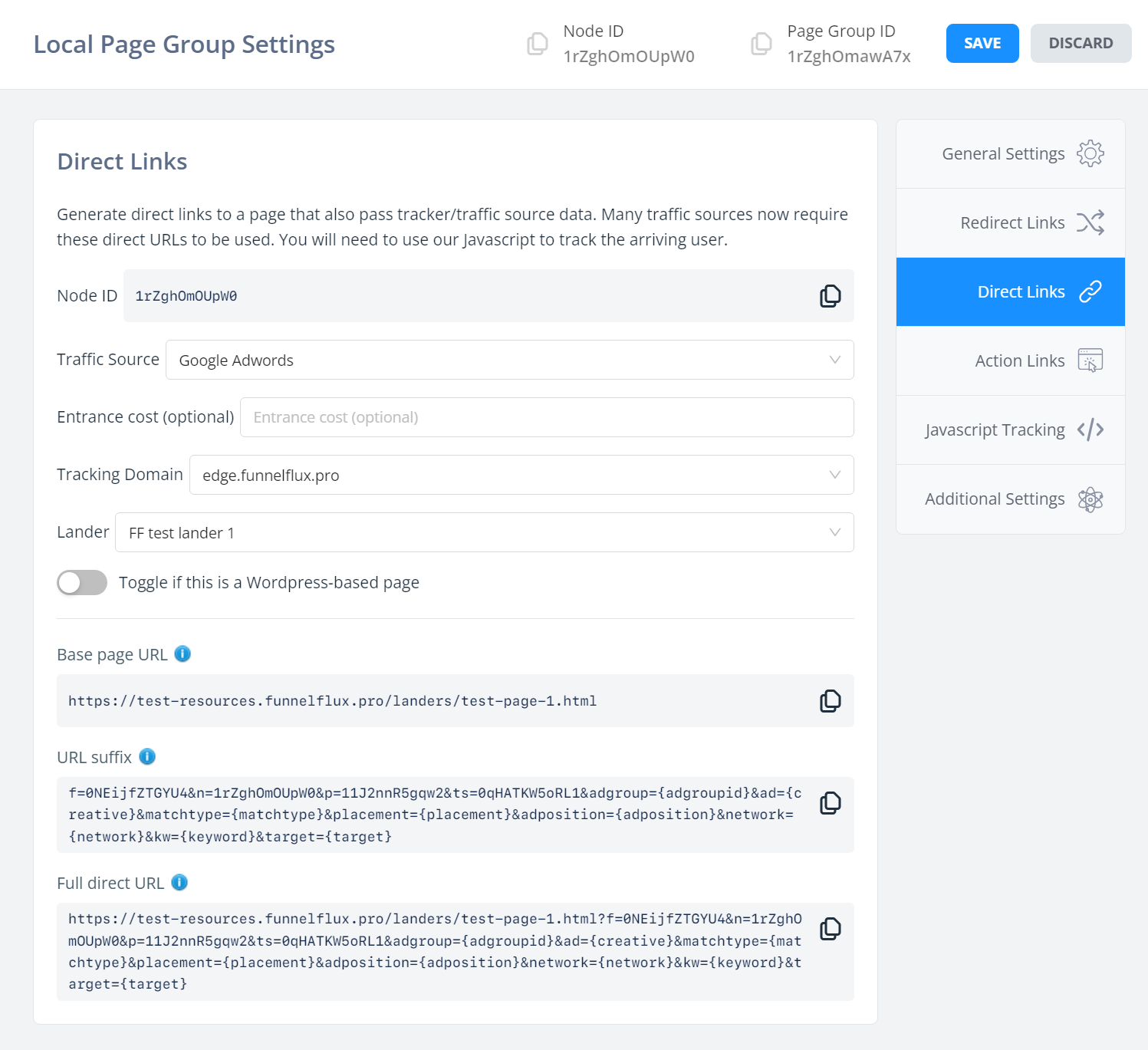
Чтобы получить их, нажмите на узел страницы, затем перейдите на вкладку прямых ссылок:

Этот раздел выглядит немного сложнее, чем ссылки перенаправления, но не волнуйтесь - на самом деле все довольно просто.
Когда вы получаете прямую ссылку, вы будете отправлять людей непосредственно на страницу (базовый URL страницы) с дополнительными параметрами URL (суффикс URL).
Этот суффикс информации сообщает нашему JS, для какой воронки он предназначен, источник трафика, узел и т.д., а также параметры URL для данных источника трафика.
Мы разделили его на три раздела здесь, потому что многие источники трафика, которым нужны прямые ссылки, делают то же самое. Например, Google Ads ожидает "окончательный URL веб-сайта" и "окончательный суффикс URL". Вы можете напрямую копировать/вставлять их из нашего пользовательского интерфейса здесь.
В конечном итоге пользователь отправляется на полный прямой URL, и это тот URL, который вы должны скопировать сами для тестирования.
Если ваша страница размещена на Wordpress, обязательно включите переключатель выше, который удаляет параметр "p" из наших ссылок. Это вызывает конфликт, так как Wordpress использует его для ID поста и выдает ошибку (404), если мы устанавливаем его в какое-то значение.
Обратите внимание, что при использовании прямых ссылок вы не получите сплит-тестирования между вашими страницами, так как трекер не существует в середине для выполнения ротации различных страниц назначения.
Запуск пользовательских событий при выполнении действий
Наконец, давайте рассмотрим пользовательские события.
Хороший пример - лендинг, где у вас есть страница подписки, и вы, возможно, захотите отслеживать подписки как события "lead" в FunnelFlux.
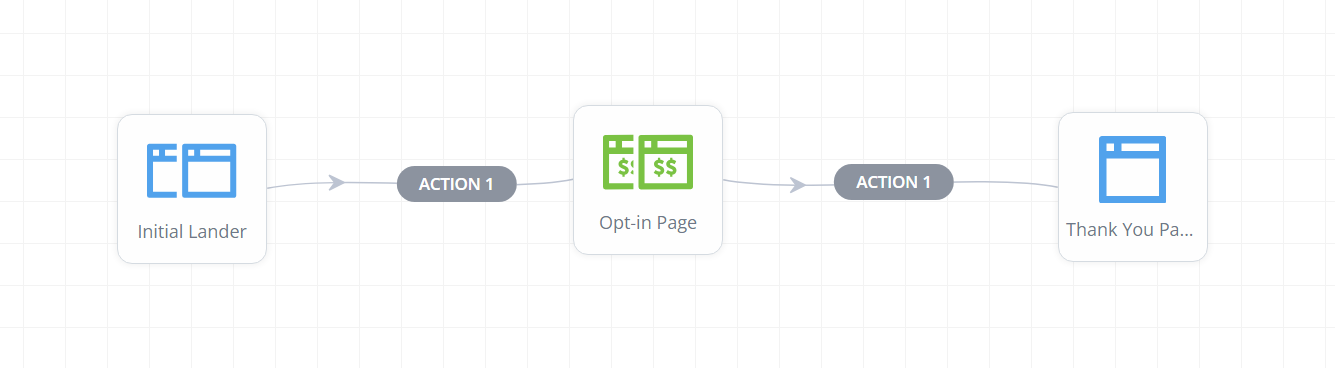
Вы также можете захотеть отправить аналогичное событие источнику трафика, когда это происходит. Представьте себе следующую воронку:

Пользователь приходит на первый лендинг, переходит на страницу подписки, которую вы установили как оффер, затем отправляет форму и перенаправляется на действие 1, которое ведет его на страницу благодарности.


